Notícias de marketing
Você sabe o que é design responsivo e a importância dele?
[ad_1]
A experiência do usuário é o foco da grande maioria das empresas hoje em dia, especialmente no que diz respeito à sua presença no mundo digital. Já faz mais de 10 anos que a internet se tornou parte do cotidiano de muitas pessoas e ela continua ganhando cada vez mais espaço. Um bom exemplo disso é a navegação mobile, que já supera os acessos em computadores.
Naturalmente, isso significa que as empresas devem ter isso em mente ao desenvolverem os próprios sites. Se uma página não pode ser lida adequadamente através do celular, então é bem mais difícil usá-la para divulgar seu negócio. Ela precisa ter um design responsivo para alcançar o maior público possível.
Ainda não conhece o termo? Pois saiba que essa forma de design deve ser aplicada em qualquer página online hoje em dia. Se você quer entender mais sobre o assunto, acompanhe e descubra tudo que precisa saber.
O que é design responsivo?
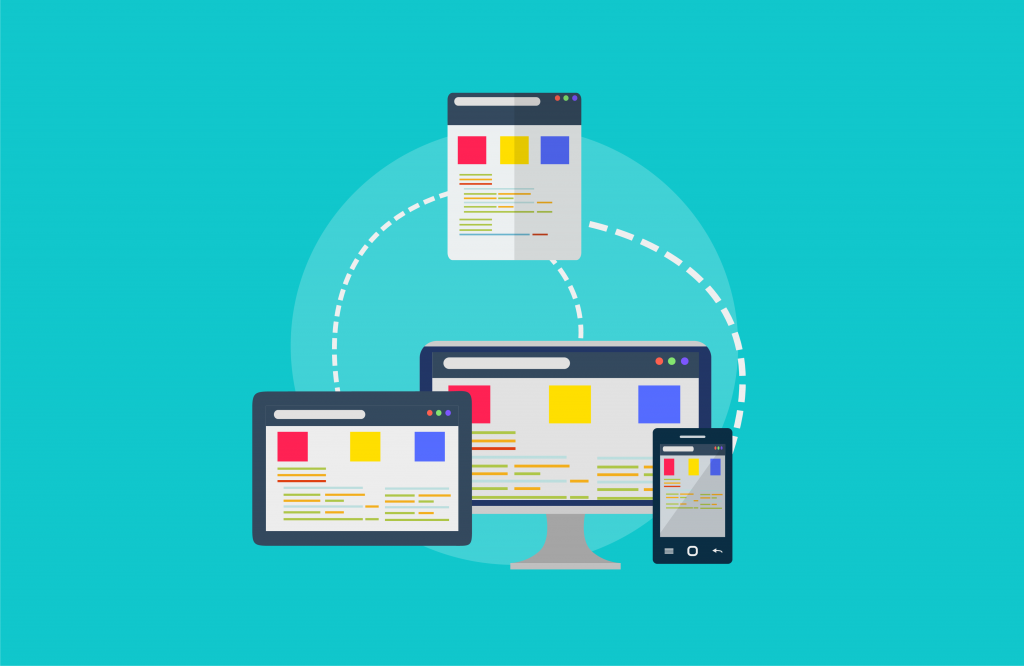
A forma mais simples de definir o termo é “um design que pode se adaptar a qualquer aparelho”. Como já mencionamos, a navegação mobile é a norma hoje em dia. Porém, celulares vêm em muito mais tamanhos e definições do que computadores e aquilo que se encaixa em um formato pode não caber muito bem em outro.
Um design responsivo, por sua vez, permite que a página seja adaptada a cada um destes formatos automaticamente, sem que você tenha que criar uma dúzia de versões dela. Com as ferramentas certas e alguns testes, fica bem fácil deixar seu site mais acessível para todos os leitores.
Como ele se diferencia do design adaptativo e do mobile-first?
Um pequeno desentendimento que algumas pessoas têm hoje em dia é com relação aos designs adaptativo, responsivo e mobile-first. São termos bem parecidos, mas eles se referem a coisas diferentes.
O adaptativo, por sua vez, consiste em uma série de versões do site, cada uma adaptada para uma definição diferente. Caso a tela não comporte uma versão com definição mais alta, ele carrega a próxima da fila.
Mobile-first, por sua vez, diz respeito ao processo de desenvolvimento do site, indicando que ele foi pensado em sua versão móvel primeiro, para depois ser adaptado para telas maiores, adicionando mais elementos à medida que a tela ficar maior. Isso significa que a página já estará otimizada para telas menores desde o início.
Quais benefícios o design responsivo traz?
Investir em designs mais responsivos é praticamente obrigatório para obter melhores resultados hoje em dia. E não é sem motivo! Veja aqui algumas das vantagens que ele traz para sua página:
Menor custo de produção
Digamos que você queira produzir um site adaptado para várias definições, mas não utiliza um design responsivo. Nesse caso, será necessário produzir diversas versões da página, cada uma para cada versão. Isso atrasa bastante a produção e ainda aumenta os custos.
Um site mais responsivo, por outro lado, não gera o mesmo gasto, pois a mesma versão é flexível o suficiente para se encaixar na maioria das definições. Isso te permite criar páginas bem mais elaboradas com o mesmo investimento.
Otimizar o alcance do seu site
Se uma pessoa abre um site e ele não carrega direito, fica com imagens fora da tela ou a fonte é muito pequena, ela irá imediatamente sair da página. Se o seu site é uma forma de vender seu produto ou divulgar seu trabalho, então isso é a última coisa que você quer. Páginas mais responsivas não costumam ter esse problema, pois são fáceis de visualizar em qualquer aparelho.
Página carrega mais rápido
Outro componente que influencia bastante a experiência do usuário é o tempo que a página passa carregando. Como regra geral, se ela leva mais que 6 segundos para carregar, você já perdeu uma boa parte da sua audiência. Felizmente, um dos quesitos para gerar mais responsividade em qualquer página é que ela seja mais leve para carregar.
Isso não só ajuda na reestruturação da página quando ela está em outras definições como também contribui para economizar os dados de navegação móvel do usuário.
Conteúdo mais compartilhável em redes sociais
O engajamento do público nas redes sociais é uma das melhores formas de aumentar o desempenho da sua marca. Para isso, é importante que todo o conteúdo em seu site seja de fácil compartilhamento nas redes sociais. Levando em conta que elas são muito mais acessadas através de aparelhos móveis, é fácil entender por que a maior responsividade também influencia suas chances de ter seu conteúdo compartilhado.
Como adotar um design mais responsivo para seu site?
Considerando esses benefícios, o que você pode fazer para tornar suas páginas mais responsivas? Veja aqui algumas dicas que você pode colocar em prática:
Conheça as diferentes definições
O primeiro passo é entender quais são as definições mais comuns que as pessoas usam para acessar seus sites. Dessa forma, você pode verificar como cada uma funciona e como o conteúdo se adapta.
Você deve ter pelo menos 4 tamanhos básicos em mente: celulares pequenos, celulares grandes, tablets e computadores. Isso te dará um alcance bem razoável de compatibilidade, além de cobrir qualquer margem de erro.
Pense na flexibilidade do conteúdo
Como já dissemos, um design responsivo deve se adaptar ao aparelho onde é exibido. Isso significa que você tem que levar estas diferenças em consideração antes de começar o desenvolvimento. Alguns conteúdos, como vídeos, não se adaptam tão bem a diferentes definições ou mesmo a diferentes bandas de internet.
Teste as diferentes versões antes de lançar
Antes de colocar qualquer design no ar, você precisa testá-lo. De preferência, em todos os tipos de aparelhos nos quais ele será exibido. Se alguma das versões não estiver bem alinhada, é melhor fazer alguma correção antes de liberar o conteúdo para o grande público.
Agora que você entende melhor o conceito de design responsivo e como ele pode beneficiar seu negócio, é hora de aplicar esse conhecimento em suas páginas! Não é um investimento alto e traz excelentes resultados.
Quer continuar aprendendo como aprimorar sua presença online? Então assine nossa newsletter e continue acompanhando nossas dicas.
[ad_2]
Source link














froleprotrem
at
There may be noticeably a bundle to know about this. I assume you made certain good factors in features also.
Fresh Traffic
at
My brother recommended I might like this blog. He was entirely right. This post truly made my day. You cann’t imagine just how much time I had spent for this information! Thanks!
Fresh SEO Agency
at
Hello There. I discovered your weblog using msn. That is a very well written article. I will be sure to bookmark it and come back to learn more of your helpful information. Thank you for the post. I will certainly return.
Fresh SEO Agency Winnipeg
at
Thanks for sharing superb informations. Your site is so cool. I am impressed by the details that you have on this web site. It reveals how nicely you perceive this subject. Bookmarked this website page, will come back for extra articles. You, my pal, ROCK! I found simply the information I already searched everywhere and just couldn’t come across. What a perfect website.
Cloud managed sdn networks
at
I precisely wished to thank you very much yet again. I am not sure what I might have handled without the suggestions contributed by you on that field. It was before an absolute hard situation in my opinion, however , considering the specialized style you resolved that forced me to weep with delight. Now i am thankful for this support and thus expect you find out what a great job that you’re providing training people via your webpage. Probably you have never met any of us.
cytotec bogota
at
Throughout this awesome pattern of things you actually receive an A+ for effort. Exactly where you misplaced me personally was first in the facts. You know, people say, the devil is in the details… And it couldn’t be much more correct right here. Having said that, allow me say to you what did deliver the results. The authoring is definitely quite persuasive and this is probably why I am making an effort in order to opine. I do not really make it a regular habit of doing that. 2nd, even though I can easily notice the jumps in reason you make, I am not certain of how you seem to connect your points which help to make your final result. For right now I shall yield to your issue however hope in the foreseeable future you actually connect the facts much better.
comprar retweets reales twitter
at
You could certainly see your enthusiasm within the work you write. The arena hopes for more passionate writers such as you who are not afraid to say how they believe. Always go after your heart. “If the grass is greener in the other fellow’s yard – let him worry about cutting it.” by Fred Allen.
busco brujo pago al ver resultados
at
This web page is mostly a stroll-through for the entire info you wanted about this and didn’t know who to ask. Glimpse here, and you’ll definitely discover it.
brujos haitianos
at
I got what you intend, regards for posting.Woh I am lucky to find this website through google.
cytotec bogota
at
Wohh precisely what I was looking for, thankyou for posting.
redirected here
at
he blog was how do i say it… relevant, finally something that helped me. Thanks
website
at
Loving the info on this web site, you have done outstanding job on the articles.
this article
at
whoah this blog is wonderful i love reading your articles. Keep up the great work! You know, a lot of people are looking around for this information, you can help them greatly.
looking
at
Absolutely pent subject material, Really enjoyed examining.
read full report
at
I don’t usually comment but I gotta tell appreciate it for the post on this one : D.
printer repair
at
This is a topic close to my heart cheers, where are your contact details though?