Marketing hírek
Miért az Oxygen Builder a legjobb WordPress fejlesztő eszköz 2021-ben?
WordPress fejlesztőként több lehetőség is rendelkezésünkre áll, hogy felépítsük és menedzseljük weboldalainkat. Míg korábban a legáltalánosabbak a WordPress-hez tartozó, egyedi kódbázisú fejlesztések voltak, addig az elmúlt években a page builder-ek (oldalépítők) egyre nagyobb teret hódítottak maguknak. Ezt főként egyszerű használatuknak, és annak a sebességnek köszönhetik, mellyel a weboldalakat meg lehet építeni.
Ügynökségünk is több page builder eszközt kipróbált: használtuk az Elementor-t, majd letettük a voksunkat a Divi mellett, melyben rengeteg sikeres weboldalt adtunk át ügyfeleinknek. Mégis 2021-ben áttértünk az Oxygen Builder használatára. Hogy miért? Olvass tovább!
Érdekesség
Míg 2019-ben 1 915 027 élesített weboldal használta a Divi témát, addig 2020-ban ez a szám 3 347 012, melyből Magyarországon 17 961 webhely fejlesztődött a népszerű sablon segítségével.
FM szinten 50+ átadott Divi weboldallal vettük ki a részünket ebből a magas számból.
Az Oxygen egy kicsit más
Bár a korábban említett Elementor, Divi pároshoz hasonlóan, az Oxygen is egy page builder, célközönségük nem azonos. Míg az említett oldalépítők segítségével bárki magabiztosan használhatta ezeket a WYSIWYG (What You See Is What You Get) eszközöket a saját szintjén weboldalának elkészítésére, addig az Oxygen fejlesztői próbáltak valami hatékonyabb és letisztultabb eszközt a kezünkbe adni, ahol nem azokra a felhasználókra koncentráltak, akik webes háttértudás nélkül szeretnének maradandót alkotni a web világában. Az Oxygen előnyeit azok érzik és értik igazán, akiknek van már tapasztalatuk az egyedibb website-ok fejlesztésében.
Na de lássunk néhányat ezek közül az előnyök közül.
Nagyon gyors
Egy weboldal kódolása során a weboldal általános teljesítményének minden fejlesztő fejében az első helyen kell állnia.
“A teljesítmény nagy szerepet játszik bármely online vállalkozás sikerében. A magas teljesítményű webhelyek jobban bevonják és megtartják a felhasználókat, mint az alacsony teljesítményűek.”Forrás: https://web.dev/why-speed-matters/
A felhasználók weboldalon tartása elengedhetetlen a digitális jelenlét hatásának maximalizálásához. Ennek központi eleme a felhasználói élmény, amelyet nagyban befolyásolnak a teljesítményjelzések.
Az MDN Web Docs szerint a webes teljesítmény mérése a következőket foglalja magában:
• Az általános betöltési idő csökkentése;• az oldal minél hamarabb használhatóvá tétele;• a gördülékenység és az interaktivitás;• az alkalmazás tényleges és érzékelt sebességének mérése.
Ezeket a mutatókat tekintve az Oxygen Builder a versenytársai előtt helyezkedik el:
Az oldalépítőkhöz kapcsolódó jelentős kompromisszum az általuk használt kód nem megfelelő hatékonysága. Alapvetően az oldalépítők „felfújódást” okoznak azáltal, hogy alapértelmezés szerint felesleges stíluslapokat (CSS), szkripteket (JavaScript) és extra eszközöket használnak. A Divi és az Elementor segítségével tervezett webhelyek például sokkal hajlamosabbak a teljesítményproblémákra, mint a tisztán kódolt webhelyek. Az alábbi grafikonon az Oxygen Builder-rel épített üres oldalakon betöltött CSS és JavaScript mennyiségeket hasonlítja össze a versenytársakkal:
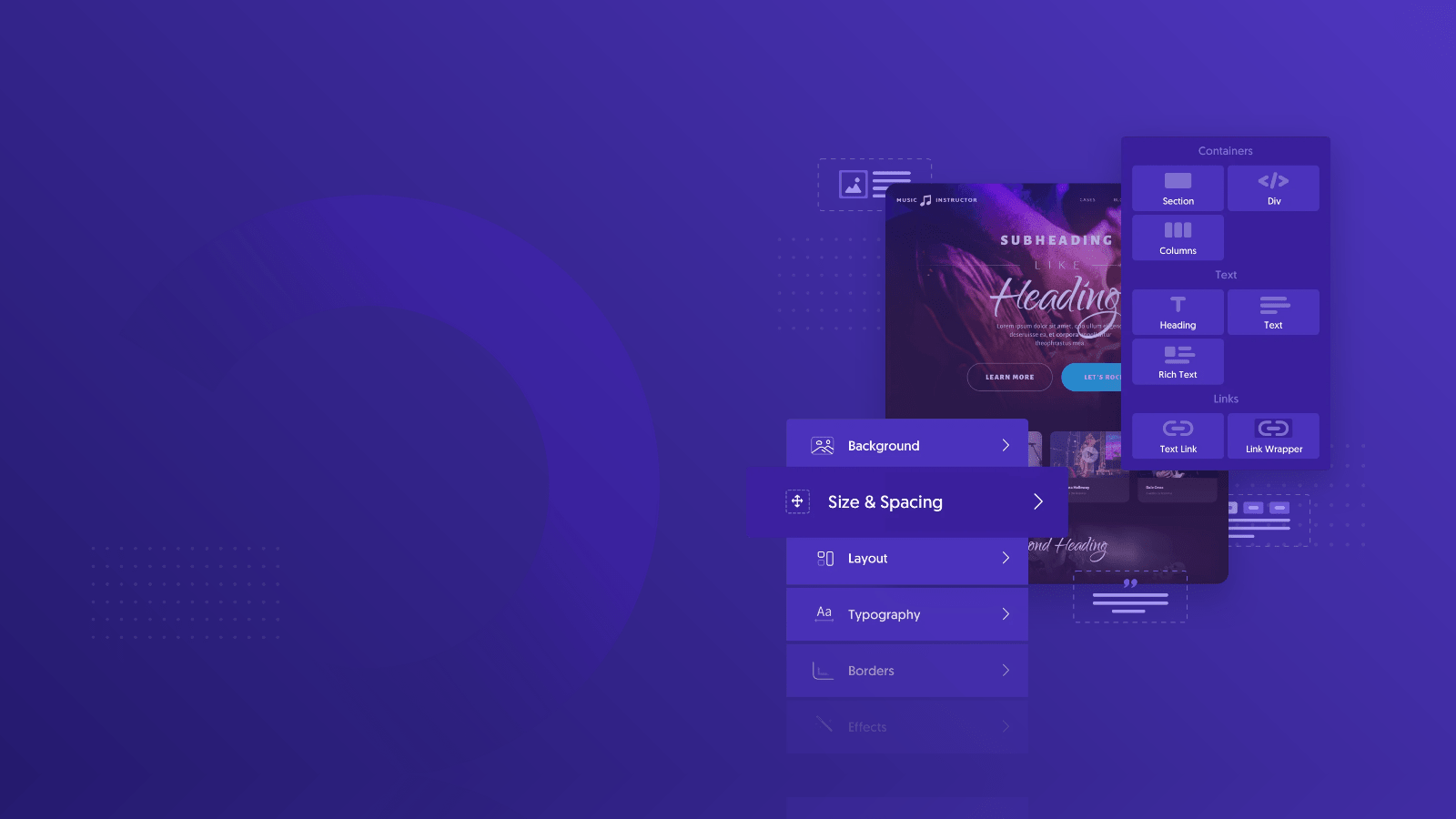
Az Oxygen Builder professzionális fejlesztői munkafolyamatot tesz lehetővé egy vonzó felhasználói felületen belül.
A webes szakemberek gyakran panaszkodnak a WordPress-szel kapcsolatban a korlátozott felhasználói felület miatt. Hacsak nem egészíti ki egy vizuális oldalépítő téma/bővítmény az oldalt, a backend fejlesztés elég komplikált tud lenni, ha nem vagyunk tapasztalt WP fejlesztők. Az Oxygen Builder használata által a kódminőség és a tervezési lehetőségek sokoldalúsága igen magas szintet képvisel versenytársaival szemben.
Kódminőség – és a weboldalad fellélegezhet!
Az Oxygen csak azt generálja ki, amire szükségünk van. Egy egyszerű példán bemutatva: Elementor (bal) és Oxygen (jobb) segítségével egy <h1> (Címsor 1) elemet helyezünk el weboldalunkon.
Forrás: https://oxygenbuilder.com/tour/performance/
Megdöbbentő, igaz?
Persze, adott weboldal látogatóit nem érdekli mi is történik a „motorháztető alatt”. A böngészett oldal front-end (azon felületek, amellyel a felhasználó közvetlenül kapcsolatba lép) felületei működjenek megfelelően, legyenek reszponzívak és esztétikusak, de mint már említettük, az oldal technikai felépítése mindenképpen befolyásolja az oldal teljesítményét. Az Elementor kódjában a túlzott egymásba ágyazott elemek közt ember legyen a talpán az a fejlesztő, aki megpróbál kibogozni valamilyen CSS tulajdonságot. Ezzel szemben az Oxygen kimenete tiszta és tömör.
Végtelen tervezési lehetőségek az Oxygen-nel
Az Oxygen fejlesztői felülete egyszerűen páratlan. A HTML-elemek nyers formátumban is könnyen elérhetők. Ez különösen hasznos a szemantikus HTML* konvenciókhoz való programozásnál:
*A szemantikus HTML a HTML felhasználása arra, hogy a weboldalak és webalkalmazások esetében biztosítsa az információ helyes szemantikáját ill. értelmezését, a megjelenítési mód meghatározásán túl.
Összegezve
2021-ben az Oxygen megnyerte a versenyt. Nem is volt verseny. Az Oxygen az általános teljesítmény, a testreszabhatóság, a megbízhatóság és a végfelhasználói élmény tekintetében lekörözi a versenytársakat. És szerintünk ezek a legfontosabb szempontok egy weboldal esetében.